Instagram-Filter mit Spark AR erstellen: Makeup – Teil 1
Sind Dir die bestehenden Instagram Filter „too much“? Etwas Frische & Farbe wünschst Du Dir aber doch für Deine Instagram Stories? Ich zeige Dir, wie Du einen eigenen Makeup Filter nach Deinen Vorstellungen erstellen kannst.
Spark AR installieren & anmelden
Spark AR ist die Software zum Erstellen von Filtern für Instagram (und auch weitere Facebook Plattformen). Hier kannst Du Spark AR kostenlos herunterladen und installieren: https://sparkar.facebook.com/ar-studio/
Für die Anmeldung bei Spark AR benötigst Du Deine Facebook Anmeldedaten.
Makeup Filter erstellen
Öffne Spark AR, und klicke unter „Create New“ auf „Makeup“. (Wenn Du schon eine Datei geöffnet hast, wähle im Menü unter File > New From Template > Makeup aus.) Es entsteht ein Makeup Filter mit Beispiel-Einstellungen, die Du nun anpassen kannst.
Hinweise zur Vorschau: Links in der Werkzeugleiste kannst Du auf die Kamera ![]() klicken und die Person auswählen, für die Du die Vorschau in Spark AR angezeigt bekommen möchtest. Und mit dem Pause/Play
klicken und die Person auswählen, für die Du die Vorschau in Spark AR angezeigt bekommen möchtest. Und mit dem Pause/Play ![]() Werkzeug kannst Du das Vorschau-Video stoppen & starten.
Werkzeug kannst Du das Vorschau-Video stoppen & starten.
Makeup Filter einstellen
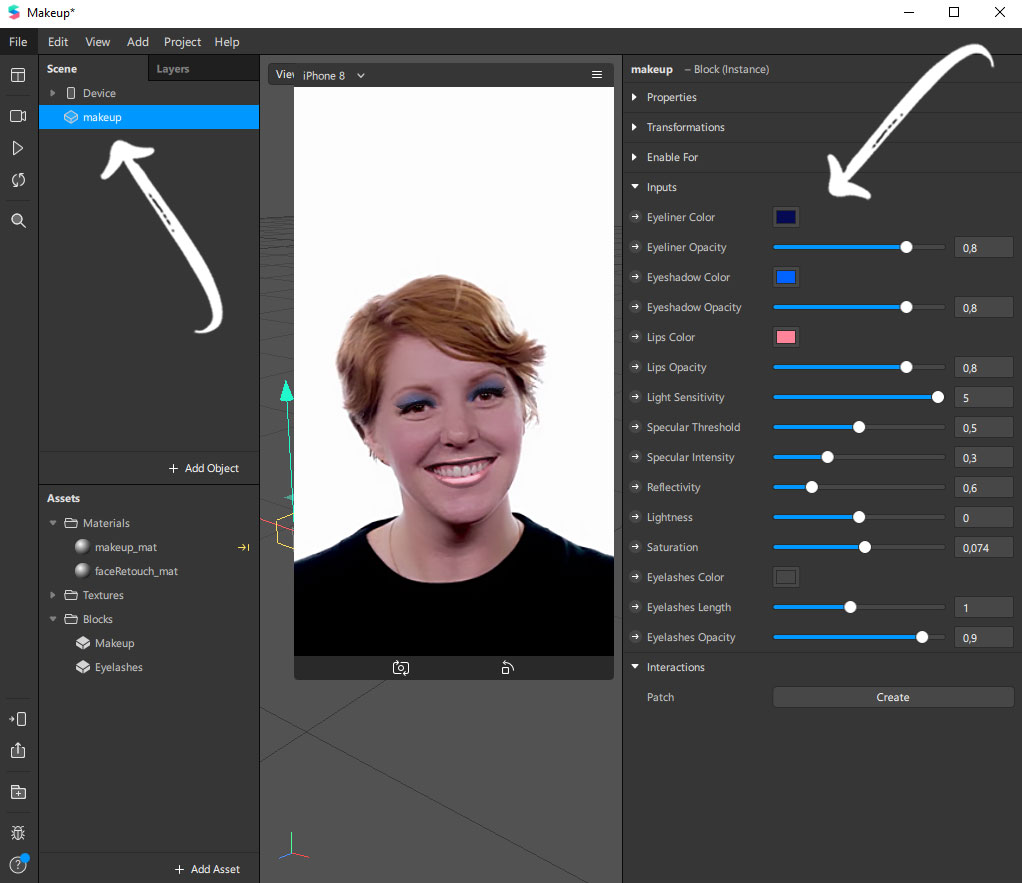
Wähle im Bereich „Scene“ den Eintrag „makeup“ aus. Dann erscheinen rechts die Einstellungen. Unter „Inputs“ kannst Du nun Deine Farben & die gewünschte Intensität auswählen. Hier kannst Du z.B. Farbe und Deckkraft des Eyeliners, des Lidschatten und des Lippenstifts einstellen oder auch die Länge des Wimpern festlegen.

Weichzeichner einstellen „Retouch – Skin Smoothing“
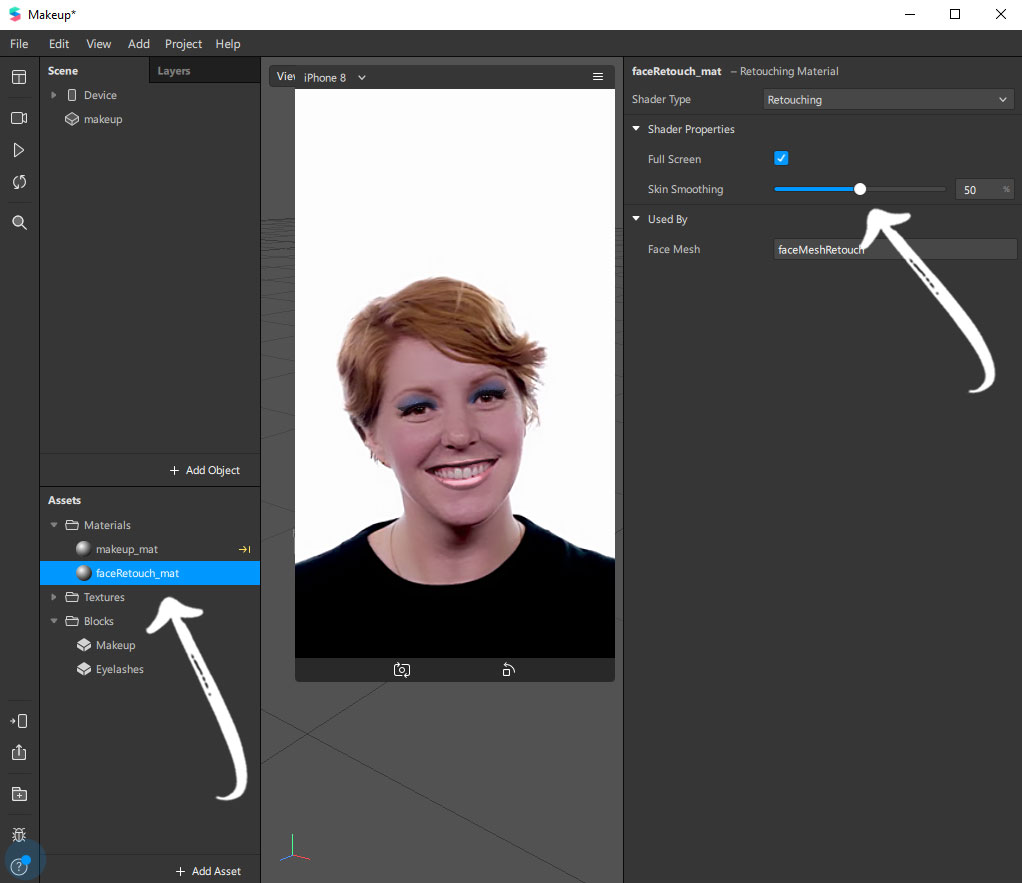
Gehe in das Fenster „Assets“, öffne „Materials“ und wähle dort „faceRetouch_mat“ aus. Hier kannst Du rechts bei den Einstellungen mit dem Schieberegler den Faktor für Weichzeichner „Skin Smoothing“ einstellen.

Im Video zeige ich Dir die Schritte:
Filter testen
Installiere die APP Spark AR Player auf Deinem Smartphone. Öffne die App und verbinde Dein Smartphone mit einem USB Kabel mit Deinem Rechner. Jetzt kannst Du auf Deinem Rechner mit dem Icon ![]() links unten in der Werkzeugleiste den Filter an Dein Handy zum Testen schicken.
links unten in der Werkzeugleiste den Filter an Dein Handy zum Testen schicken.
Filter hochladen & veröffentlichen
Wenn Du fertig mit den Einstellungen und zufrieden mit dem Testergebnis bist, klicke links unten in der Werkzeugleiste auf Upload ![]() .
.
Es öffnet sich der Spark AR Hub. Hier kannst Du dem Filter einen Namen geben, eine Kategorie und ein Vorschau-Video festlegen und den Filter zum Veröffentlichen einreichen.
Jetzt heißt es abwarten: das Freischalten des Filters kann ein paar Tage dauern.
Die nächsten beiden Tutorials zu Instagram Filtern sind bereits in Arbeit: Grafiken einbinden & animieren und 3D Objekte mit Face-Tracker einbinden. Du willst kein Tutorial verpassen? Folge mir auf instagram.com/kugelig.blog.technik
Liebe Grüße

Alle Beiträge zu den Themen: Technik-Tipps rund ums Bloggen






Schreibe einen Kommentar