Tipps um Amazon Partner-Links in WordPress einzubinden
Ich setze meine Material- und Werkzeuglisten in Form von Amazon-Partner-Links um. Ich kann damit mehrere Fliegen mit einer Klappe schlagen:
- Ich biete meinen Lesern den Service, direkt zum verwendeten Material / Werkzeug springen zu können. (Und erspare mir damit Rückfragen…)
- Ich verdiene an jeder Bestellung über diese Materiallisten zwischen 1 und 12 % der Bestellsumme. Die Prozente sind abhängig von der Produktkategorie. Hier gibt es die Übersicht, in welcher Kategorie es wieviel Prozent Werbekostenerstattung gibt.
Ich gebe Dir nun eine Schritt-für-Schritt-Anleitung für die effiziente Nutzung von Amazon Partner-Links:
Überblick:
Was ist ein Amazon Partner-Link?
Wo kannst Du Dich zum Amazon Partner-Programm anmelden?
Wie musst Du einen Amazon-Partner-Link kennzeichnen?
Wie fügst Du einen Amazon Partner-Link in Deinen Blogbeitrag ein?
Du bist Umsatzsteuer-pflichtig?
Was ist ein Amazon Partner-Link?
Ein Amazon Partner-Link ist ein Affiliate-Link zu einem Produkt auf Amazon, mit dem Deine Amazon Partner-Id mit übergeben wird. So kann die Werbekostenerstattung einer Bestellung über diesen Link Dir zugeordnet werden.
Wo kannst Du Dich zum Amazon Partner-Programm anmelden?
Hier: https://partnernet.amazon.de
Wie musst Du einen Amazon-Partner-Link kennzeichnen?
Amazon gibt folgendes vor (Stand 1.10.2018). Ein Amazon Partner-Link muss mit folgendem Satz gekennzeichnet sein:
„Als Amazon-Partner verdiene ich an qualifizierten Verkäufen.“
Siehe auch https://partnernet.amazon.de/help/operating/agreement (Abschnitt 5). Lies Dir bitte die gesamte Vereinbarung – insbeondere Abschnitt 5 im Detail durch.
Ist eine zusätzliche Kennzeichnung als Werbung notwendig?
Ich bin kein Jurist und gebe hier keine rechtskräftige Aussage, sondern teile ich Euch mit, wie ich hiermit umgehe:
Ich kennzeichne jeden Amazon Partner-Link mit dem oben genannten Satz vorgegeben von Amazon „Als Amazon-Partner verdiene ich an qualifizierten Verkäufen“. Diesen habe ich ergänzt um folgenden Satz „D.h. bei einer Bestellung bleibt für Dich der Preis gleich und ich erhalte eine Werbekostenerstattung.“ So dass für jeden Leser transparent ist, was sich hinter dem Link versteckt.
Tipp: Verwende für diesen Satz einen wiederholenden Block in WordPress. Einmal anlegen – und immer wieder verwenden. Sollten sich die Vorgabe seitens Amazon ändern, musst Du den Satz nur 1x ändern und er wird in allen Blog-Beiträgen aktualisiert!
Was musst Du in Deine Datenschutzerklärung aufnehmen?
Amazon Partner-Links setzen Cookies – und damit muss der entsprechende Hinweis in Deine Datenschutzerklärung aufgenommen werden. Es gibt hier keine Vorgabe seites Amazon. Hier kannst Du z.B. den Abschnitt verwenden, aus dem https://datenschutz-generator.de (siehe Abschnitt „Amazon-Partnerprogramm“.)
Wie fügst Du einen Amazon Partner-Link in Deinen Blogbeitrag ein?
Amazon-Partner-Links können über mehrere Möglichkeiten ermittelt werden. Direkt über die Amazon-Webseite und über Plugins.
Amazon Partner-Link über SiteStripe generieren
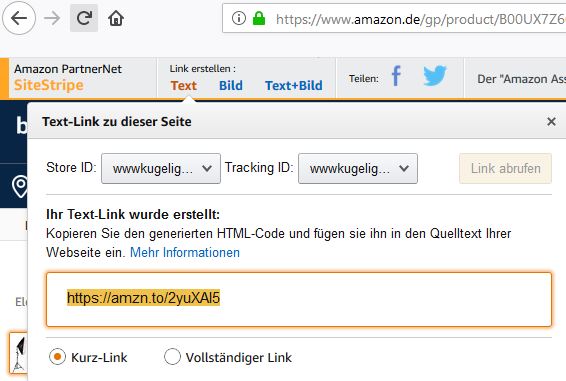
Gehe auf die Amazon Webseite und melde Dich an. Suche nach dem Produkt, zu dem Du einen Partner-Link erstellen möchtest. Wenn Du am Partnerprogramm angemeldet bist, siehst Du oben eine Zeile „Amazon PartnerNet SiteStripe“. Hier kannst Du nun über Text, Bild oder Text + Bild die entsprechenden Links aufrufen und kopieren.
Text-Link einfügen
Kopiere Dir den Kurz-Link oder den vollständigen Link. (Ich verwende immer den vollständigen Link, da er „transparenter“ ist. Das ist aber Geschmackssache. Beide Links haben die gleiche Funktion.)

Gehe in Deinem WordPress Blogbeitrag, an die Stelle, an der Du den Link einfügen möchtest. Markiere den Text, der zum Link werden soll. Klicke auf das „Link einfügen“ Symbol ![]() . Und kopiere den Link in das Fenster.
. Und kopiere den Link in das Fenster.
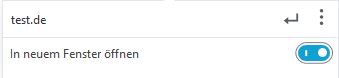
Tipp: Ich stelle alle externen Links so ein, dass sie in einem Tab/Fenster geöffnet werden, d.h. meine Blogseite aufbleibt und in einem zweiten Tab der externe Link geöffnet wird. Hintergrund: ich möchte die Leser auf dem Blogbeitrag behalten und so können sie jederzeit dorthin zurück springen.
Klicke dazu in dem Fenster „Link einfügen“ auf die 3 Punkte rechts oben. Dann öffnet sich die weitere Zeile und Du kannst „in neuem Fenster öffnen“ aktivieren.

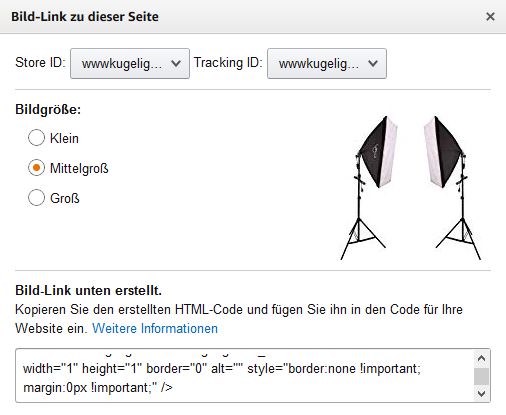
Bild oder Bild + Text Link einfügen
Bei Bild und Text + Bild kopierst Du nicht nur einen Link, sondern einen ganzen HTML Abschnitt. D.h. wechsle in Deinem Blog-Beitrag die Ansicht auf Text bzw. mit dem Gutenberg Editor füge einen HTML Block ein und füge den HTML-Abschnitt aus dem SiteStripe ein.

… Classic Editor
Im Classic Editor kannst Du rechts oben zwischen Visuell und Text umstellen. Wechsle in den Text Modus und fügen an der gewünschten Stelle den kopierten Abschnitt aus der Amazon SiteStripe ein.![]()
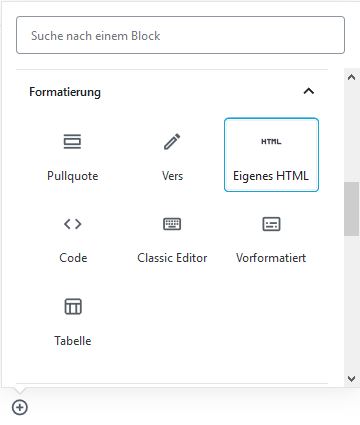
… Gutenberg Editor
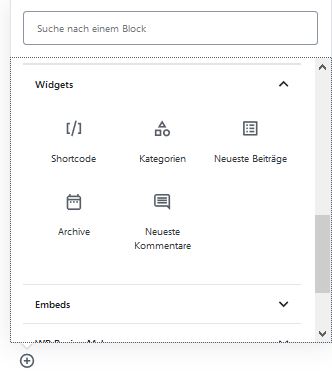
Im Gutenberg Editor kannst Du über das Plus einen neuen Block anlegen. Wechsle dort in den Abschnitt Formatierung und wähle dort „Eigenes HTML“ aus. Füge in das Fenster den kopierten Abschnitt aus der Amazon SiteStripe ein.

Plugin-Empfehlung für Amazon Partner-Links
Ich verwende das Plugin Amazon Associates Link Builder. Das ist das offizielle Plugin von Amazon:
Installiere das Plugin Associates Link Builder und aktivere es. Gehe im WordPress Menü über Associates Link Builder > Settings zu den Einstellungen. Fülle die Felder zur Tracking Id aus (die entsprechenden Daten bekommst Du in Deinem Amazon PartnerNet Konto) und trage die PA-API Credentials ein (diese kannst Du über die Links im rechten Bereich direkt einrichten lassen). Wenn Du diese Einstellungen gepflegt und gespeichert hast, kannst Du mithilfe des Plugin Amazon Partner-Links in Deine Blogbeiträge einbinden.
Classic Editor
Im Classic Editor ist durch die Installation oben ein Suchfenster für Amazon Partner-Links hinzugekommen:

Mit diesem Feld kannst Du nun Produkte in Amazon suchen. Wenn Du das Produkt bereits über die Amazon-Webseite aufgerufen kannst, kannst Du aus der URL auch direkt die ID auslesen.
Tipp: Die Amazon Produkt-ID ist der blau markierte Abschnitt in der URL:![]()
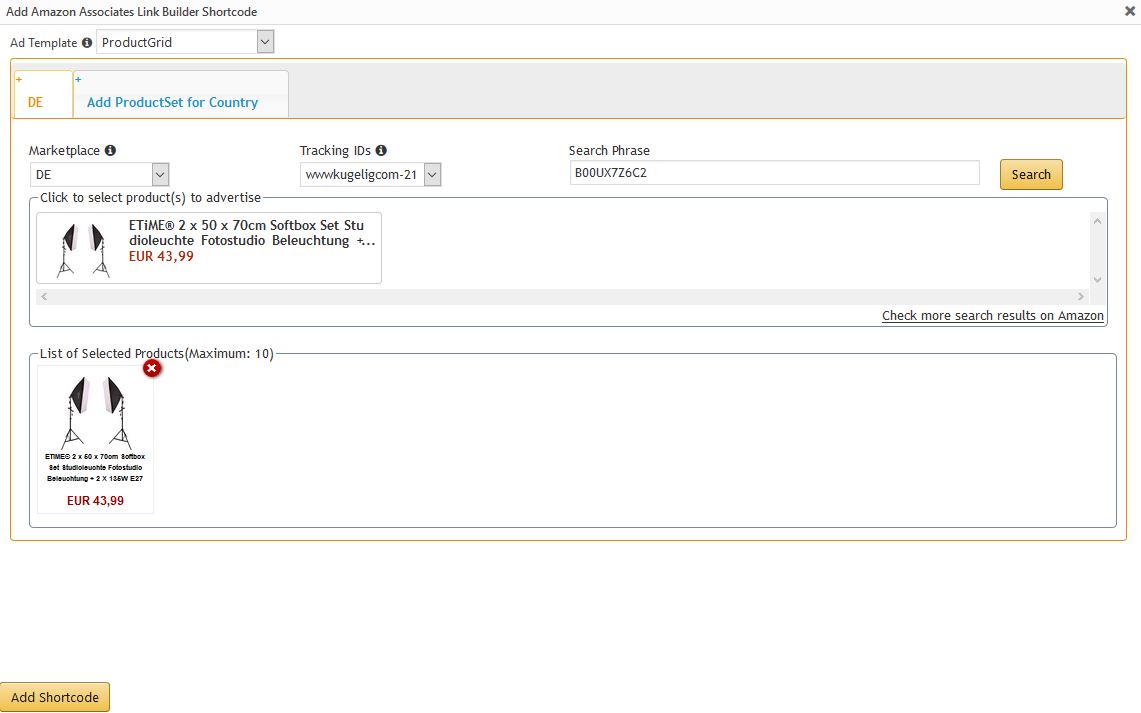
Im Plugin-Fenster kannst Du oben das Template auswählen. Teste hier am Einfachsten einmal durch, welche Ansicht Dir am Besten gefällt. Ich verwende ProductGrid. Über die Eingabe eines weiteren Produkts im Suchfenster, kannst Du weitere Produkte aufrufen und den verwendeten Produkten hinzufügen. Wenn Du alle Produkte ergänzt hast, klicke auf „Add Shortcode“.

Gutenberg Editor
Das Plugin ist leider (Stand Oktober 2018) noch nicht mit dem Gutenberg Editor kompatibel. Die Ausgabe funktioniert weiterhin, aber die Eingabe muss im Gutenberg Editor über einen ShortCode erfolgen. Ich rechne damit, dass in den kommenden Wochen das Plugin aktualisiert wird und somit auch mit dem neuen Editor komaptibel ist.
Ich verwende bereits den Gutenberg Editor und behelfe mir in dieser Form: Ich habe einen Blogbeitrag angelegt, den ich als „Kopiervorlage“ nutzen. D.h. ich bearbeite diesen Beitrag im Classic Editor.
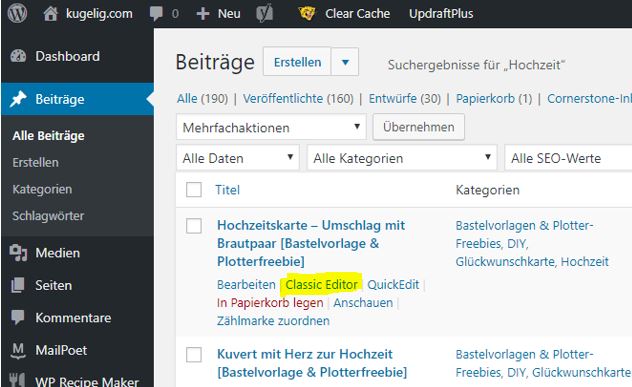
Tipp: Auch nach der Installation und Aktivierung des Gutenberg Editors kannst Du jeden Beitrag im Classic Editor bearbeiten. Klicke dazu in der Beitragsübersicht nicht auf „Bearbeiten“, sondern auf „Classic Editor“.

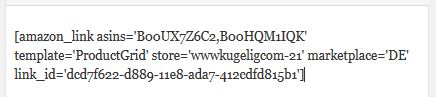
In diesem Beitrag erstelle ich mit dem Classic Editor meine Amazon Links. Den Shortcode, den das Plugin erstellt, kopiere ich mir. So sieht z.B. der Shortcode bei mir aus:

Und diesen Shortcode füge ich im Gutenberg Editor in einen Block Shortcode ein:


Tipp: Wenn ich im Nahinein ein Produkt hinzufügen möchte, dann kopiere ich die Amazon Product-Id aus der URL und füge es nach asins=‘ ein trenne es mit Kommas von den anderen Product-Ids.
Du bist Umsatzsteuer-pflichtig?
Ich bin kein Steuerberater und kann hier keine verbindliche Aussage geben. Ich berichte hier, wie ich vorgehe:
Du erhältst von Amazon kein Abrechnungsdokument, dass Du dann in Deine Buchhaltung aufnehmen kannst. Ich erstelle mir dies, in dem ich eine Rechnung an Amazon schicke (also ich erstelle die Rechnung – ohne diese tatsächlich abzuschicken).
Wichtig sind dabei die beiden folgenden Punkte (wenn Du in Deutschland gemeldet bist):
- Rechnungsempfänger ist:
Amazon EU Sarl
5 Rue Plaetis
L-2338 Luxembourg
-Luxembourg- - Ergänze die Steuernummer von Amazon + den Hinweissatz für steuerfreie innergemeinschaftliche Lieferungen:
Umsatzsteueridentifikatiosnnummer: LU20260743
Steuerfreie innergemeinschaftliche Lieferung i. S. des § 6a UStG - Berechne keine Umsatzsteuer, da es sich um eine „steuerfreie innergemeinschaftliche Lieferung“ handelt.
In der Umsatzsteuermeldung verhalten sich diese Einnahmen neutral, da keine Umsatzsteuer enthalten ist. Wichtig ist, dass Du für diese Einnahmen verpflichtet bist, eine Zusammenfassende Meldung (ZM) einzureichen. Wenn Du – wie ich – monatliche Umsatzsteuervoranmeldung machst, musst Du die ZM 1x im Quartal einreichen.
Die ZM hat für Dich keine steuerliche Auswirkung. Die Finanzämter können anhand der ZM Meldungen prüfen, ob in diesem Fall Amazon die Umsatzsteuer in Luxemburg abgeführt haben.

Du hast Fragen zum Einbinden von Amazon Partner-Links in Deinen WordPress-Blog? Lass es mich wissen! Du willst keinen Technik-Tipp verpassen? Melde Dich zu meinem Technik-Tipp-Newsletter rund ums Bloggen an.
Liebe Grüße schickt Dir

Alle Beiträge zu den Themen: Technik-Tipps rund ums Bloggen






Schreibe einen Kommentar