Inhalte in WordPress wiederverwenden – Teil 1
Ich gestehe: ich bin faul! Spätestens, wenn ich das dritte Mal von Hand etwas machen muss, überlege ich mir, ob es nicht auch einfacher geht bzw. sich optimieren oder automatisieren lässt! Da kommt der Ingenieur (und die Faulheit) in mir durch 🙂
Beim Schreiben von Blogbeiträgen gibt es bei mir ein paar Abschnitte, die ich immer wieder verwende. Z.B. möchte ich in jeden Beitrag einen Absatz einfügen, in dem ich auf meinen Newsletter und meine Social Media Kanäle hinweise. Oder eine zweites Beispiel: ich setze Amazon-Partnerlinks ein und dafür benötige ich immer wieder den gleichen Satz (dass dies ein Affiliate Link ist und ich dafür eine kleine Provision erhalte). Amazon gibt an dieser Stelle eine Schreibweise vor und hat in der Vergangenheit auch bereits die Anforderungen daran geändert bzw. aktualisiert. Da ich nun nicht durch alle vergangenen Blogbeiträge gehen möchte, um dies zu aktualisieren, arbeite ich an dieser Stelle mit wiederverwendbaren Elementen in WordPress.
In WordPress gibt es dafür zwei gute Möglichkeiten: im neuen Gutenberg Editor stehen wiederverwendbare Blöcke zur Verfügung (d.h. wenn ein ganzer Absatz wiederverwendet werden soll). Und es gibt die Möglichkeit Inhalte mit sogenannten ShortCodes zu definieren und immer wieder einzubinden. Mit den ShortCodes können Absätze, aber auch nur einzelne Abschnitte / Sätze / Worte innerhalb eines Absatzes wiederverwendet werden. Heute stelle ich Euch die Möglichkeit der wiederverwendbaren Blöcke im Gutenberg Editor vor.
Wiederverwendbare Blöcke im Gutenberg Editor
Setzt Du bereits den neuen Gutenberg Editor ein? In diesem Editor gibt es die Möglichkeit einen Block zu schreiben und diesen als wiederverwenbaren Block festzulegen. D.h. Du kannst ihn somit in anderen Beiträge auch einbinden – und wenn Du den Block aktualisierst, werden alle Stellen aktualisiert an dem der Block eingebunden ist.
Du setzt noch nicht den neuen Gutenberg Editor ein? Dann hol‘ ihn Dir! Installiere Dir dazu das Plugin „Gutenberg“. Evtl. sind noch nicht alle Plugins auf den neuen Editor ausgerichtet, aber keine Sorge: die Installation des neuen Editors Gutenberg verändert nicht Deine bestehenden Beiträge. Für neue Beiträge wird der neue Editor angewendet. (Und sollten zuviele Deiner Plugins noch nicht auf Gutenberg angepasst sein: mit dem Deaktivieren des Gutenberg Plugins bzw. ab der WordPress Version 5.0 – mit der Installation des Plugins „Classic Editor“ kannst Du den alten Zustand wiederherstellen.)
Schritt 1: Block anlegen
Schreibe einen Absatz (auch Block im Gutenberg Editor genannt) in einem Beitrag.
Schritt 2: Block als wiederverwendbar kennzeichnen
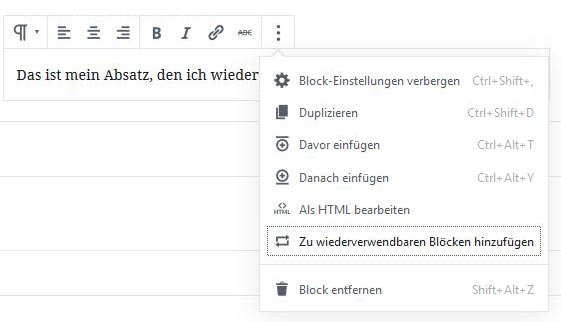
In dem Menüzeile kannst Du nun über die drei Punkten, die weiteren Einstellungen aufrufen. Und da gibt es die Auswahl: „Zu wiederverwendbaren Blöcken hinzufügen“.

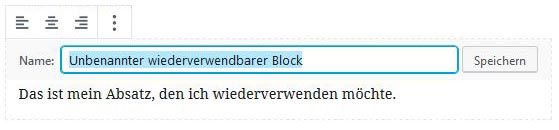
Wähle „Zu wiederwendbaren Blöcken hinzufügen“ aus und es kommt das Fenster in dem Du den Namen für den wiederverwendbaren Block festlegen und die Block speichern kannst.

Schritt 3: Wiederverwendbaren Block einbinden
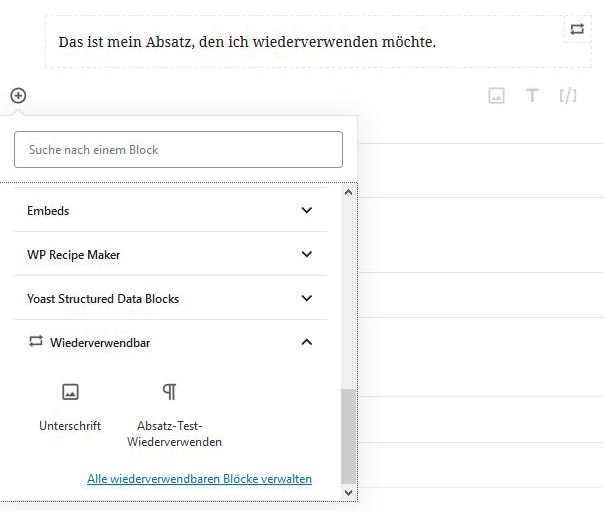
Den gespeicherten Block kannst Du nun über das Einfügen Menü aufrufen. Klicke dazu auf das Pluszeichen, scrolle ganz nach unten, dort findest Du unter „Wiederverwendbar“ alle Deine gespeicherten Blöcke. Den gewünschten Anklicken und Fertig!

Schritt 4: Wieder verwendbaren Block bearbeiten
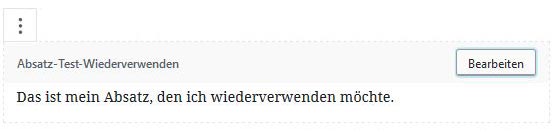
Wenn Du einen wieder verwendbaren Block eingebunden hast, siehst Du eine Kopfzeile mit dem von Dir festgelegten Name des Blocks und rechts den Button zum Bearbeiten. D.h. klicke auf Bearbeiten. Ergänze/ändere den Block und klicke dann wieder auf Speichern. Dadurch werden alle Stellen, an denen Du den Block eingebunden hast, aktualisiert.

Die Übersicht aller wieder verwendbaren Blöcke bekommst Du, wenn Du in einem Beitrag bist – und dann ganz rechts oben auf die 3 Punkte klickst – und dort auf „Alle wieder verwendbaren Blöcke verwalten“.

Du hast eine Frage zu wiederverwendbaren Blöcken? Lass es mich wissen! Nächste Woche geht es dann weiter mit der Wiederverwendung von Inhalten über Shortcodes.
Du willst keinen Technik-Tipp verpassen? Melde Dich zu meinem Technik-Tipp-Newsletter rund ums Bloggen an.
Liebe Grüße schickt Dir

Alle Beiträge zu den Themen: Technik-Tipps rund ums Bloggen






Liebe Melanie,
ich habe Probleme dabei die wiederverwenbaren Blöcke wieder in normale Blöcke umzuwandeln. Irgendwie funktioniert der Button nicht. Wenn ich den Block aus der Bibliothek „wiederverwendbare Blöcke“ lösche, ist er ganz weg. Hast du eine Idee, wie man Blöcke wieder ganz normal nur auf einer Seite bearbeiten kann und nicht gleich auf allen?
Hallo liebe Kristin, wenn Du einen wiederverwendbaren Block eingebunden hast, gibt es oberhalb des Blocks den Text „In normale Blöcke umwandeln“. Diese auswählen und dann kannst Du den Block individuell für den jeweiligen Beitrag anpassen. Liebe Grüße, Melanie