Inhalte in WordPress wiederverwenden – Teil 2: eigene Shortcodes
Ja, ich bin faul! Wenn es die Möglichkeit gibt etwas zu vereinfachen, zu kopieren, wiederzuverwenden… dann bin ich dabei! Ich möchte mich beim Bloggen auf den Inhalt konzentrieren und nicht z.B. darauf achten zu müssen die korrekte Formulierung beim Hinweis für Amazon Affiliates Link zu verwenden.
Welche Möglichkeiten gibt es Inhalte in WordPress wiederzuverwenden?
Ich nutze zwei Möglichkeiten in WordPress um Inhalte wiederzuverwenden: wiederverwendbare Blöcke (im neuen Gutenberg Editor) und eigene ShorcCodes.
Was ist der Unterschied zwischen den beiden Möglichkeiten? Die wiederverwendbaren Blöcke erlauben einen ganzen Block (d.h. Absatz) wiederzuverwenden und diese Funktion ist erst mit dem neuen Gutenberg Editor möglich. (Im Teil 1 findest Du alle Infos zu den wiederholenden Blöcken.) ShortCodes sind auch im Classic Editor möglich und es ist auch möglich auch nur einen Satz wiederzuverweden. (Mit Shortcodes sind natürlich noch viel mehr Dinge möglich wie Inhalte wiederzuverwenden…)
Ich verwende die Shortcodes z.B. für den Affilate Hinweis bei Amazon Partner-Links, da ich hier keinen ganzen Absatz, sondern nur einen Satz wiederholen möchte. (Da es bei Amazon Partner-Link wichtig ist die von Amazon vorgegeben Formulierung zu nutzen, ist hier für mich diese Funktion wichtig. Im Frühjahr 2018 hatte sich die Formulierungsvorgabe von Amazon geändert – und da musste ich nicht alle Beiträge mit Amazon Partner-Links bearbeiten, sondern musste nur meinen Shortcode aktualisieren. Meine Tipps und eine Schritt-für-Schritt-Anleitung für Amazon Partner-Links habe ich hier zusammengestellt.) Oder ich verwende die Shortcodes z.B. auch für den Hinweis auf meinen Technik-Tipp-Newsletter (sollte ich den Newsletter umbenennen oder zusätzliche Infos hinzufügen, kann ich da in einem Schritt für alle Blogbeiträge vornehmen).
Plugin Empfehlung für eigene Shortcodes
Ich verwende für ShortCodes das Plugin „Shortcoder“. Wenn Du eigene Shortcodes erstellen möchtest, installiere und aktiviere das Plugin.

Shortcode erstellen
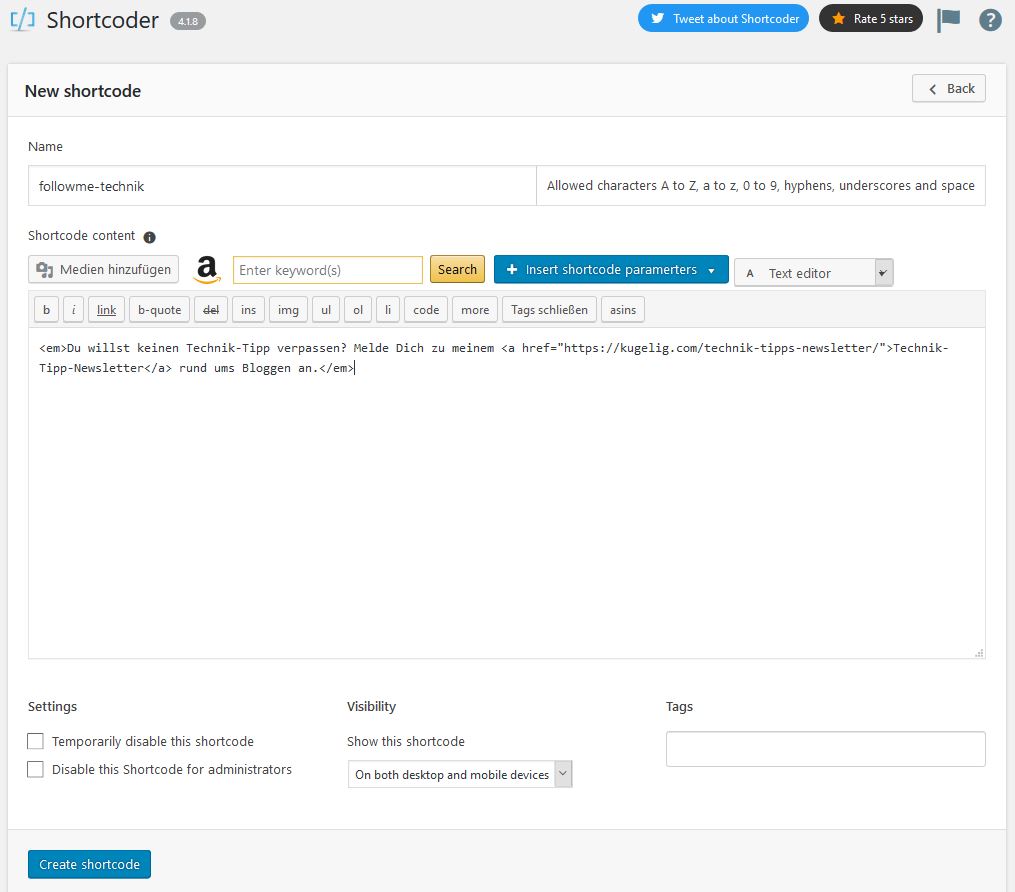
Über „Create a new shortcode“ kannst Du einen neuen Shortcode erstellen. Gib den Shortcode einen eindeutigen Namen (ohne Leerzeichen, Sonderzeichen etc.). Und gebe in den Editor den gewünschten Text (oder auch Bilder) ein, die Du wiederverwenden möchtest. Speichere den Shortcode mit „Create shortcode“.

Shortcode verwenden
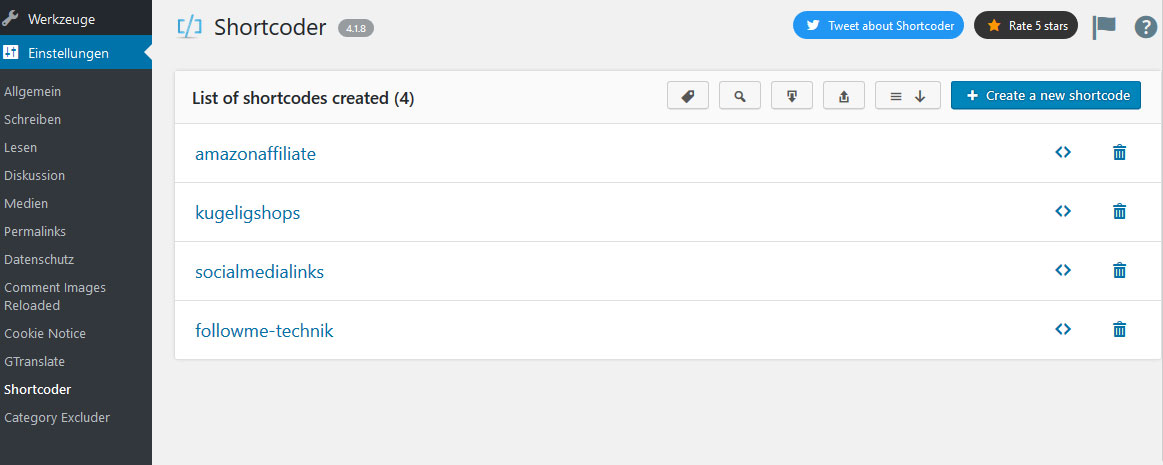
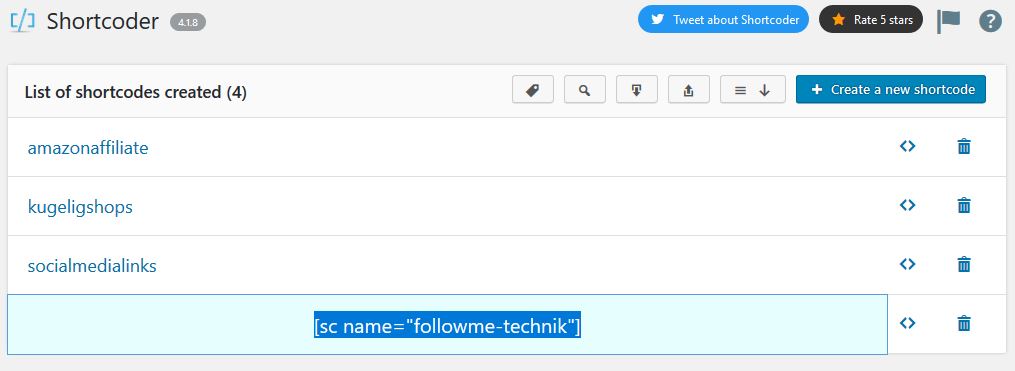
Um den Shortcode zu verwenden, musst Du den Shortcode-Aufruf kopieren. Gehe dazu auf die Übersicht der Shortcodes und klicke auf <> und kopiere den Shortcode (also die eckigen Klammern und alles was in den Klammern steht).

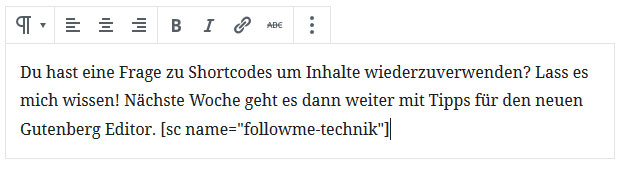
Öffne den Blogbeitrag zum Bearbeiten und füge den Shortcode inkl. der eckigen Klammern an der gewünschten Stelle ein.

Speichere den Blogbeitrag und wechsle in die Vorschau. Hier wird anstelle der eckigen Klammern der von Dir definierter Inhalt des Shortcodes ausgegeben.
Shortcode ändern
Um einen Shortcode zu ändern, klicke in der Übersicht auf den Namen des Shortcodes: hier kannst Du den Inhalt ändern (und die Änderung wirkt sich auf alle Stelle aus, an denen der Shortcode eingefügt ist).

Du hast eine Frage zu Shortcodes um Inhalte wiederzuverwenden? Lass es mich wissen! Nächste Woche geht es dann weiter mit Tipps für den neuen Gutenberg Editor. Du willst keinen Technik-Tipp verpassen? Melde Dich zu meinem Technik-Tipp-Newsletter rund ums Bloggen an oder folge mir auf Instagram @kugelig.blog.technik.

Alle Beiträge zu den Themen: Technik-Tipps rund ums Bloggen






Super Hinweis! In unserem CMS in der Arbeit arbeiten wir mit Textbausteinen, weiß gar nicht, warum ich bei meinem Blog noch nicht auf die Idee gekommen bin das zu recherchieren. Ich habe mir zwar den Code von verschiedenen wiederkehrenden Teilen kopiert und füge den nur immer ein, aber wehe da muss mal was geändert werden. In den nächsten Tagen werde ich den Herrn Gutenberg mal updaten und schauen, wie ich zurecht komm.
Mit deiner Erklärung klappt es wunderbar und Shortcodes verwenden ist herrlich zeitsparend. Danke!
Danke Dir, liebe Steffi! Das freut mich sehr!