Warum Du keine Angst vor dem neuen WordPress Editor Gutenberg haben musst…
Mit WordPress 5.0 kommt der Gutenberg Editor als Standard Editor. Du kannst den neuen Editor bereits heute nutzen (einfach als Plugin installieren). Und – das gleich vorab – der Classic Editor verschwindet nicht: er ist weiterhin da und kann verwendet werden.
Der neue Editor kommt mit vielen tollen neuen Funktionen – und leider sind mindest gleich viele „Angst-machende“ Beiträge online: man könne sich den Blog mit dem Gutenberg Editor „zerschießen“, Themes oder Plugins seien nicht kompatibel, Beiträge nicht mehr lesbar usw.
Ich zeige Dir die Unterschiede zwischen den beiden Editoren und auf was Du beim Testen Deines Themes und Deiner Plugins achten musst.
Zusammenfassung: Durch die Installation vom Gutenberg Editor ändert sich nichts an bestehenden Beiträgen. Der Classic Editor besteht weiterhin. D.h. Du kannst problemlos den neuen Editor installieren und testen.
Was ändert sich durch die Installation vom Gutenberg Editor an bestehenden Beiträgen?
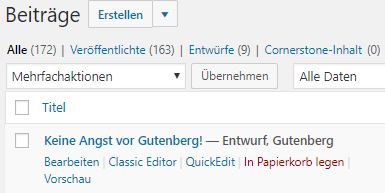
Nichts. An den bestehenden Beiträgen und Seiten ändert sich nichts. Und Du kannst diese auch jederzeit weiterhin mit dem Classic Editor bearbeiten. In der Beitrags-Übersicht kommen durch die Installation 2 Punkte hinzu: neben „Bearbeiten“ ist der Link „Classic Editor“ – damit kannst Du den Beitrag im Classic Editor bearbeiten. Und wenn ein Beitrag mit dem neuen Editor erstellt wurde (wie in diesem Beispiel), dann steht hinter dem Beitragstitel „Gutenberg“.

Warum werden Beiträge mit dem Gutenberg Editor auch mit Deinem Theme funktionieren?
Überschriften, Absätze und Listen
Schauen wir uns den Quelltext mit dem Classic Editor an:
<h2>Testüberschrift</h2>
<p>Das ist mein Text zum Testen. Und das mein
<a href="https://kugelig.com/">Link</a> zum Testen.</p>
<ul>
<li>Listenpunkt 1</li>
<li>Listenpunkt 2</li>
</ul>Und der gleiche Inhalt mit dem Gutenberg Editor:
<h2>Testüberschrift</h2>
<p>Das ist mein Text zum Testen. Und das mein
<a href="https://kugelig.com">Link</a> zum Testen.</p>
<ul>
<li>Listenpunkt 1</li>
<li>Listenpunkt 2</li>
</ul>D.h. kein Unterschied. Also kann es bei Überschriften und Absätzen mit Deinem Theme zu keinen Fehlern bzw. Unterschieden mit dem „alten“ und „neuen“ Editor kommen.
Bilder
Mit Classic Editor:
<p><img class="wp-image-3697"
src="https://kugelig.com/wp-content/uploads/2018/10/newsletter.png"/>
/p>Mit Gutenberg:
<figure class="wp-block-image"><img class="wp-image-3697"
src="https://kugelig.com/wp-content/uploads/2018/10/newsletter.png"/>
</figure>Hier gibt es nun einen Unterschied: der Classic Editor verwendet ein Paragraph-Element, der Gutenberg Editor nimmt das Figure-Element. Beide Elemente führen im Browser zur gleichen Ausgabe. Einen Unterschied in der Anzeige könnte es geben, wenn Dein Theme eine spezielle Einstellungen für die Klasse „wp-block-image“ gibt. Das ist aber sehr unwahrscheinlich. Um sicher zu gehen: erstelle einen Testbeitrag mit dem neuen Editor und füge ein Bild ein und teste die Vorschau.
Tipp: Erstelle einen Testbeitrag mit dem neuen Gutenberg Editor und füge alle Elemente ein, die Du verwendest: Überschriften, Listen, Bilder, Links, Tabellen, etc. Überprüfe in der Vorschau, ob die Ausgabe wie gewünscht ist. Wenn ja, wunderbar! Wenn nein (was sehr unwahrscheinlich ist), musst Du evtl. am CSS kleinere Anpassungen vornehmen.
Sind alle Plugins kompatibel zum neuen Gutenberg Editor?
Leider nein. Es sind nicht alle Plugins kompatibel. Von allen Plugins, die ich verwende, ist ein Plugin (noch) nicht kompatibel: Amazon Associates Link Builder.
Welche Plugin könnten evtl. noch nicht kompatibel sein?
Plugins, die Widgets betreffen, oder über ShortCodes eingebettet werden oder „nur“ die Ausgabe beeinflussen, sind unkritisch und müssen nicht auf Kompatibilität überprüft werden. Das sind z.B. Plugins um eine Newsletter-Anmeldung oder Pinterest-Hover-Buttons zu integrieren, oder Sicherheits- oder Datensicherungs-Plugins.
Plugins, die in den Editor integriert sind, müssen geprüft werden. Bei mir sind das: Yoast SEO (ist kompatibel), WP Recipe Maker (auch kompatibel) oder Amazon Associates Link Builder (das ist tatsächlich noch nicht kompatibel). Wie Du den Amazon Associates Link Builder auch im Gutenberg Editor verwenden kannst, zeige ich Dir hier.

Ich hoffe, ich konnte Dir die Angst vor dem neuen Gutenberg Editor nehmen. Nächste Woche geht es hier weiter mit einem Beitrag zu den vielen tollen neuen Funktionen im Editor.
Du willst keinen Technik-Tipp verpassen? Melde Dich zu meinem Technik-Tipp-Newsletter rund ums Bloggen an oder folge mir auf Instagram @kugelig.blog.technik.Liebe Grüße

Alle Beiträge zu den Themen: Technik-Tipps rund ums Bloggen






Schreibe einen Kommentar