Tipps für Deinen ersten Beitrag mit dem neuen Gutenberg Editor
Das Konzept vom neuen Gutenberg Editor
Ein Beitrag im Gutenberg Editor besteht aus modularen Blöcken. Du kannst Dir einen Block wie einen Baustein vorstellen. Ein Block kann eine Überschrift, ein Textabsatz, ein Bild, eine Liste usw. sein.
Du bist Dir unsicher, ob Dein Theme und Deine Plugins kompatibel sind zum neuen Editor? Hier habe ich die Unterschiede zusammengetragen und zeige Dir, wie Du risikolos die Kompatibilität testen kannst.
Die wichtigsten Blöcke im Überblick
Neuer Beitrag: H1-Titel und Permalink
Wenn Du einen neuen Beitrag erstellst, ist der Block für die H1-Überschrift und ein erster Textblock automatisch angelegt. Füge den Titel und speichere den Entwurf (rechts oben „Entwurf speicher“). Erst wenn der Titel eingefügt und der Entwurf gespeichert ist, erscheint bei Klick in den H1-Titel oberhalb der Permalink und den Bearbeiten-Button für den permanenten Link zum Blogbeitrag.

Standard-Block
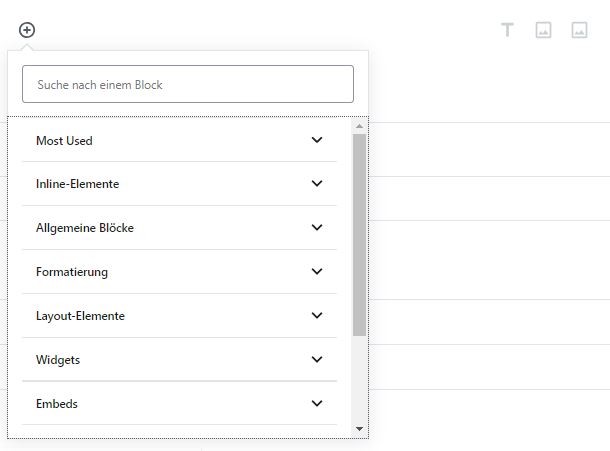
Unter dem H1-Titel ist ein erster Standard-Block eingefügt. Du kannst, wenn Du einen Textabsatz möchtest, direkt anfangen Text einzugeben. Möchtest Du einen H2-Titel einfügen, dann klicke rechts auf das „T“. Für ein Bild klicke auf das zweite Symbol „Bild“ und für eine Liste auf das dritte Symbol für Listen. Möchtest Du einen anderen Block nutzen, gebe einen Slash „/“ ein, dann kommt die Auswahl aller „meist-genutzten“ Blöcke von Dir. Über das „+“ vor dem Block (erscheint, wenn Du in den Block klickst) kannst Du alle verfügbaren Blöcke aufrufen.
Instagram Post

Blöcke, die ich nutze:
Inline-Elemente – Inline-Bild: verwende ich, wenn ich im Textfluss z.B. ein Icon ausgeben möchte
Allgemeine Blöcke – Zitat: Du möchtest einen Satz hervorheben? Dann teste den Zitat-Block
Allgemeine Blöcke – Datei: damit erstelle ich Download-Links von PDF und ZIP-Dateien
Allgemeine Blöcke – Galerie: fügt mehrere Bilder als Galerie ein
Widgets – ShortCode: wenn Du z.B. einen Newsletter-Anbieter hast, kannst Du die Formulare über ShortCodes einfügen. (Wie Du eigene ShortCodes zum Wiederverwenden von Text erstellen kannst, zeige ich Dir hier.)
Widgets – Wiederverwendbare Blöcke: super für faule Menschen wie mich 🙂
Hier gibt es einen ganzen Beitrag zu den wiederverwendbaren Blöcken
Widgets – Neuste Beiträge: das Widget neuste Beiträge habe ich z.B. in meiner Instagram Landing Page verwendet (dazu gibt es bald einen eigenen Beitrag…)
Embeds – Instagram, Facebook, YouTube, Twitter: eine einfach Möglichkeit um Posts und Videos dieser Plattformen in einen Beitrag einzubetten
Einstellungsmöglichkeit eines Blocks
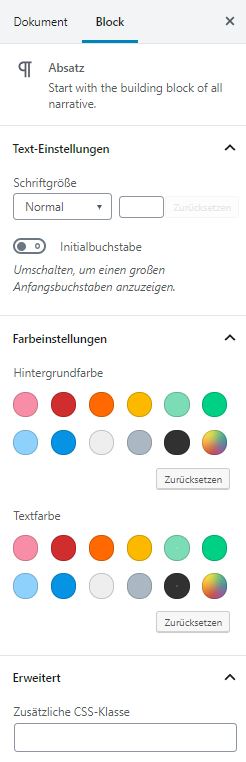
Wenn Du in einem Block bist, hast Du rechts die Einstellungsmöglichkeiten für diesen Block. Bei einem Textblock sind dies:
- Schriftgröße: hier kannst Du die Textgröße speziell für diesen Absatz anpassen
- Initialbuchstabe: schreibt den ersten Buchstaben als „großes“ Initial
- Hintergrundfarbe: ändert die Farbe des Hintergrunds – ich nutze dies z.B. für Hinweis-Blöcke, die ich hellgrau hinterlege – für Textlastige Beiträge ist das eine hilfreiche Strukturierungsmöglichkeit
- Textfarbe: änder die Farbe des Texts
- Zusätzliche CSS-Klasse: hiermit kann einem Absatz eine CSS-Klasse mitgegeben werden – ich habe dies z.B. für meine Download-Links genutzt (um ein kleines Download-Icons automatisch davor einzufügen – dazu folgt in Kürze ein eigener Blogpost)

Shortcuts im Gutenberg Editor
Ich bin einen großer Fan von Shortcuts. Mit Shortcuts bin ich einfach schneller, wie wenn ich mit der Maus im Menü den entsprechenden Punkt auswähle. Das sind meine wichtigsten Shortcuts im neuen Gutenberg Editor:
1. Block-Typ auswählen: „/“
Erstelle über Enter oder über das + im Kreis einen neuen Block. Wenn Du keinen Standard-Absatz mit Text erstellen möchtest, gib einen Schrägstrich „/“ ein. Dann werden Dir die Blocktypen zur Auwahl angezeigt
2. Block davor einfügen: „Ctrl + Alt + T“
Wenn Du einen neuen Block, vor dem Absatz in dem Du gerade bist, einfügen möchtest, kannst Du den Shortcut „Ctrl + Alt + T“ nutzen.
3. Block danach einfügen: „Ctrl + Alt + Y“
Wenn Du einen neuen Block, nach dem Absatz in dem Du gerade bist, einfügen möchtest, kannst Du den Shortcut „Ctrl + Alt+ Y“ nutzen – oder wenn Du in einem Textabsatz bist, dann geht dies am Schnellsten mit der Entertaste.
4. Block löschen: „Shift + Alt + Z“
Der Block, in dem Du gerade bist, kannst Du mit „Shift + Alt + Z“ löschen.
5. Link einfügen: „CTRL + K“
Markiere Text und mit „CTRL + K“ kannst Du einen Link einfügen.
Eine Übersicht über alle Shortcuts kannst Du im Gutenberg Editor mit Shift + Alt + H aufrufen (oder rechts oben auf die drei Punkte – und dann auf Tastaturkürzel).

Ich bin ein großer Fan des neuen Gutenberg Editors!
Hast Du Fragen zum neuen Editor?
Liebe Grüße

Alle Beiträge zu den Themen: Technik-Tipps rund ums Bloggen






Schreibe einen Kommentar